Objective: As part of Google’s UX Design Professional Certificate course, I was prompted to design a solution for social good and chose to focus on improving the online food ordering experience for those with food allergies and dietary restrictions.
Role: UX Designer and UX Researcher
Duration: December 2024 - February 2025
Develop solutions that improve accessibility and safety for those with dietary needs.
Challenge
As someone with food allergies and an active member of various food allergy communities, I’ve experienced firsthand the difficulties of ordering food online and have seen that many others face the same struggles.
Goal
Empathize
Target Audience: Individuals with food allergies and dietary restrictions aged 18+.
Secondary Research: I started by conducting secondary research to understand the prevalence of food allergies and dietary restrictions, as well us understand current trends in food ordering behavior.
Surveys: I also sent out 10-question surveys to better understand the needs and challenges of my target audience.
Research
My research findings and survey results revealed that while ordering food is an essential part of daily life, it lacks the same level of convenience for users with food allergies. With a significant number of people in the U.S. affected by food allergies, a large portion of the population remain left out.
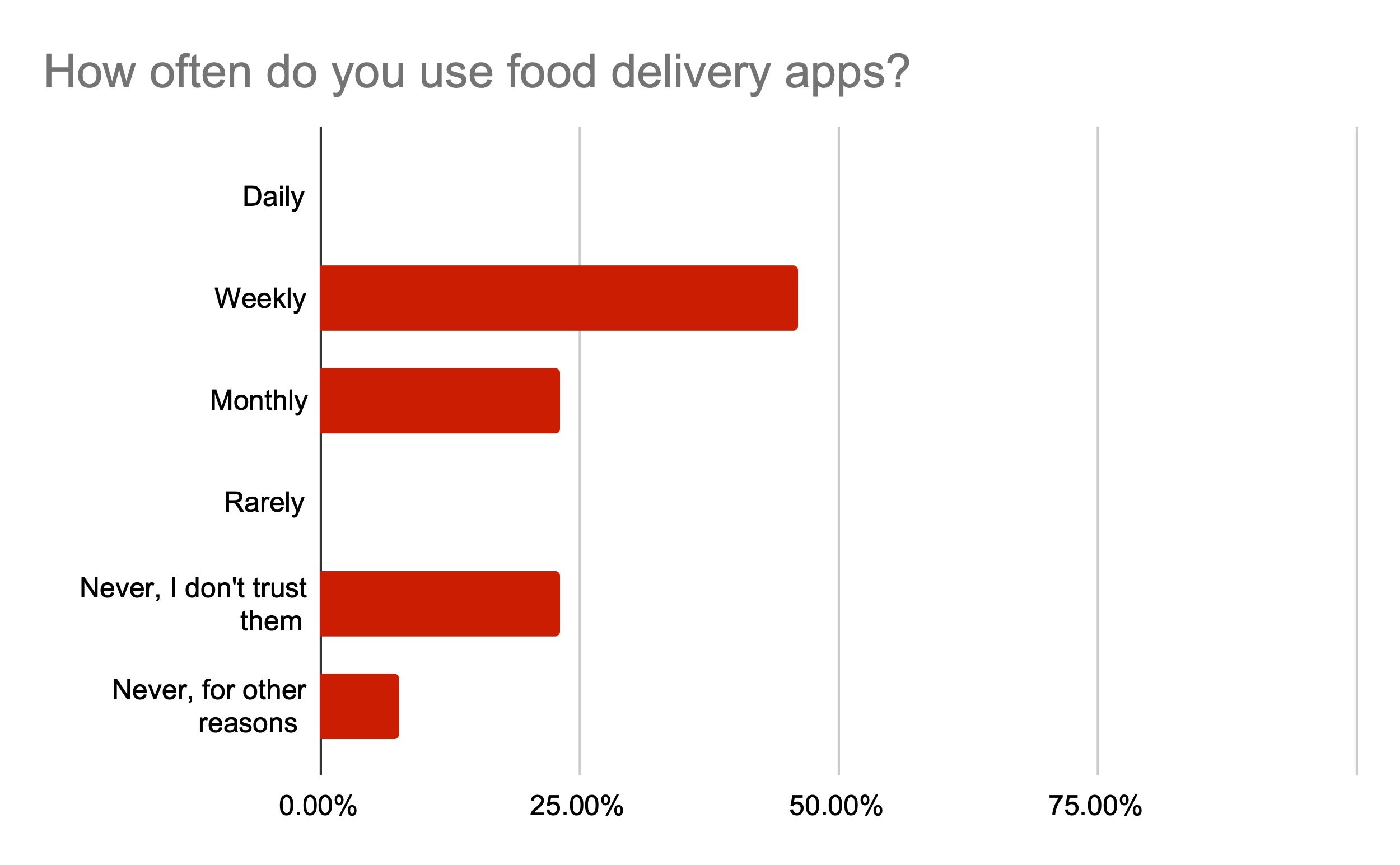
Research Findings and Survey Results
About 33 million people in the U.S. have food allergies
52% of consumers say ordering takeout is an essential part of their lifestyle
The top reason why people choose to order food delivery is because it’s more convenient
After performing research, I created three personas based off my findings.
Personas
Define
Our allergy-friendly enhancements to DoorDash will let users view allergen and cross-contact information, access allergen protocols, add allergy requests to a dedicated allergy alert section, filter restaurants by dietary restrictions, and receive confirmation on whether a restaurant can accommodate their dietary needs.
This will affect users with food allergies and dietary restrictions by reducing uncertainty and effort in ensuring food safety while increasing confidence in ordering and exploring new restaurants.
We will measure effectiveness through user satisfaction and confidence surveys, tracking the number of orders made with allergy requests, tracking the engagement rate of allergy information, tracking filter engagement rates, and monitoring the number of orders marked as “safe” by users after delivery.
Goal Statement
The allergy-friendly enhancements to DoorDash will showcase allergen and cross-contact information and protocols for participating restaurants upfront. These enhancements will help customers trust the ordering process by giving them quick access to essential allergy information without the need for extra research, enabling a seamless experience.
The allergy-friendly enhancements to DoorDash will include a dedicated allergy alert section when adding items to the cart and confirmation from the restaurant on their ability to accommodate dietary needs. This feature will give customers peace of mind by ensuring their allergies are communicated and addressed effectively.
The allergy-friendly enhancements to DoorDash will enable customers to filter restaurants by allergy and dietary restrictions. This feature will save time and effort by helping users easily discover safe dining options, making food delivery more accessible and convenient.
Value Propositions
Ideate
After defining the problem, I used multiple techniques, including How Might We’s, Rapid Sketching, User Flows and Storyboards, to brainstorm solutions. Additionally, I developed a sitemap to structure the app’s organization which helped me further visualize the product.
Techniques
User Flow
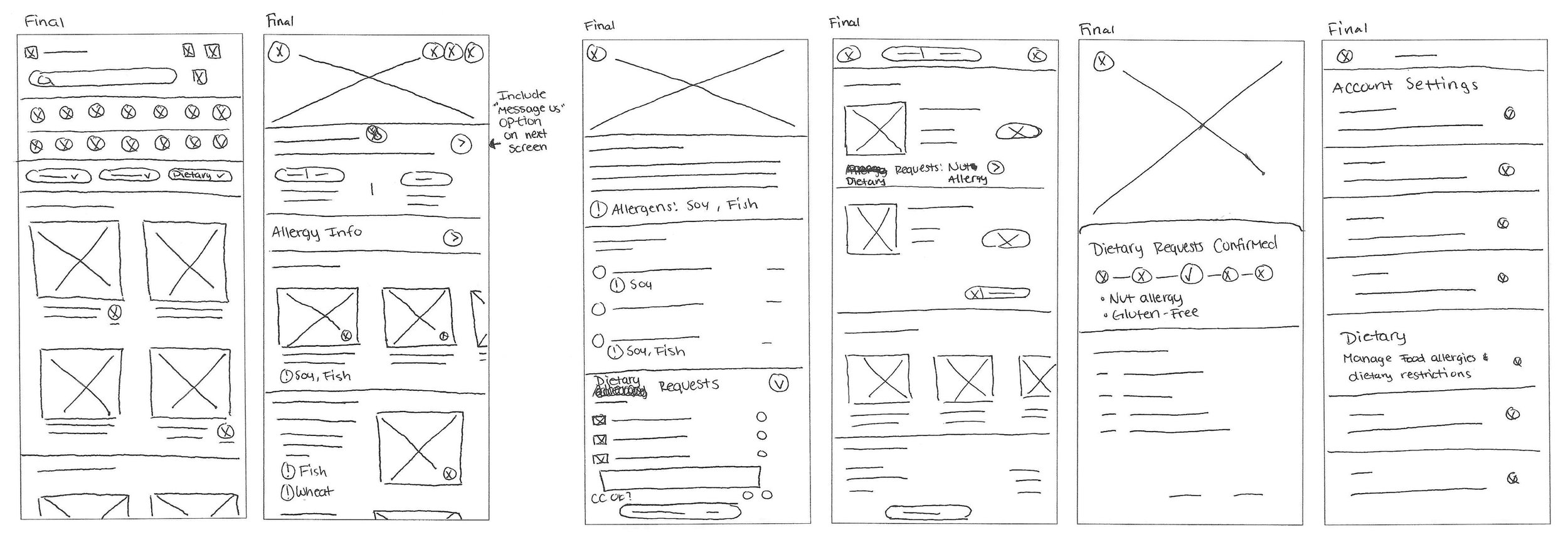
I then moved on to wireframes and started by creating five paper wireframes for each key screen of the app to showcase the main user flow, which is placing an order, and features I intended on adding. I then took my favorite elements and combined them to create my final wireframes.
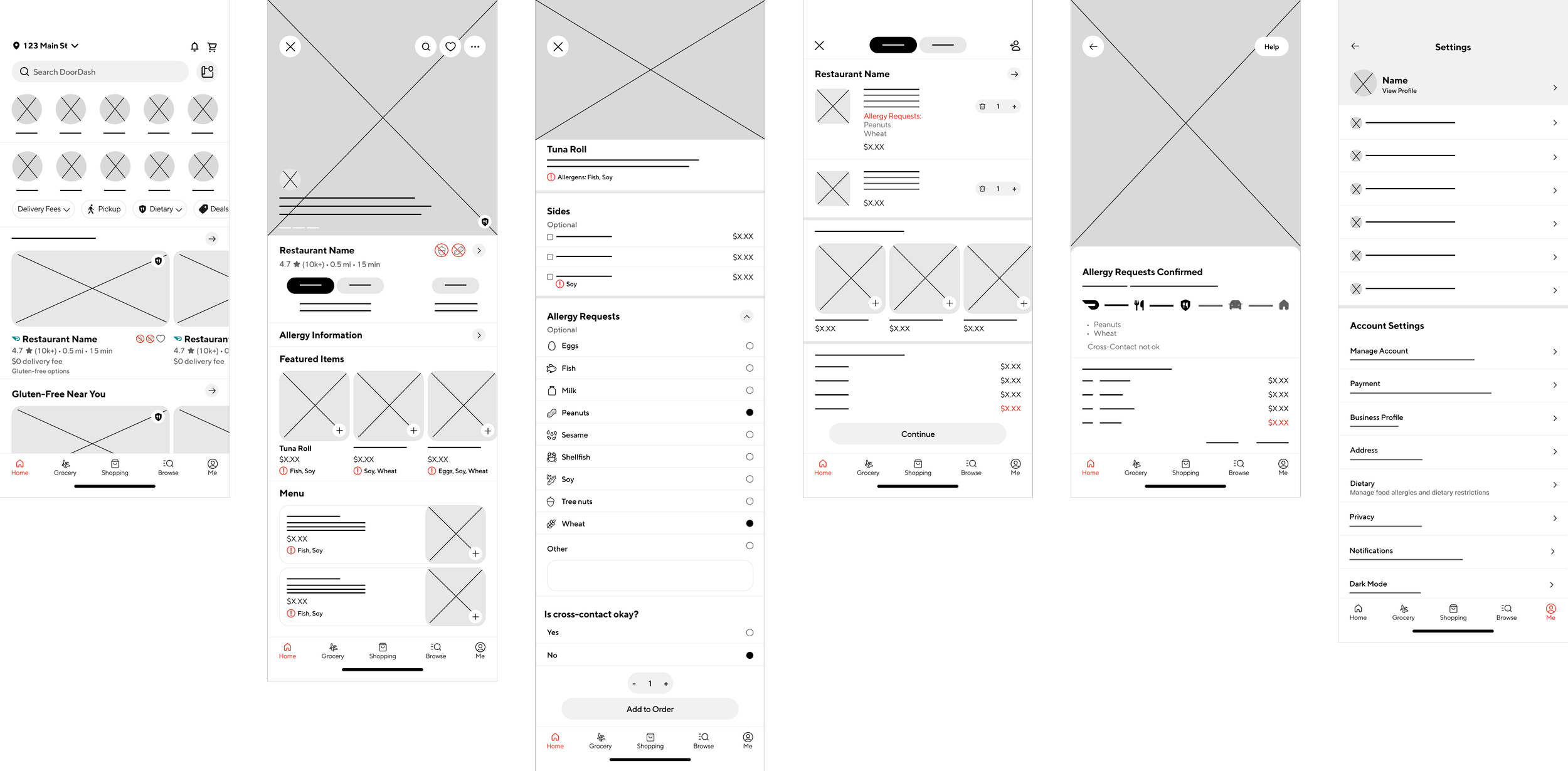
After finalizing the paper wireframes, I built them out in Figma to create more refined, digital versions.
Wireframes
Paper Wireframes
Digital Wireframes
Test (Round 1)
I conducted both moderated and unmoderated usability studies to gain a well-rounded understanding of user interactions while also accommodating participants' availability and technical constraints.
Usability Study
Afterwards, I created an affinity diagram to organize and synthesize user feedback, identifying common patterns, key pain points, and opportunities for improvement. This helped me group information into themes, which I then used to develop actionable insights for the design.
Affinity Diagram
Insights and Updates
Users would feel more confident if there was additional information on how the allergy confirmation process works
I then prioritized and addressed my P0 insights.
Users would benefit from more personalized allergy-friendly features, making it easier and faster to find safe dining options
Access to allergy related user reviews would reassure users that others have dined safely, increasing their confidence when choosing a restaurant
Updates can be viewed in the process deck.
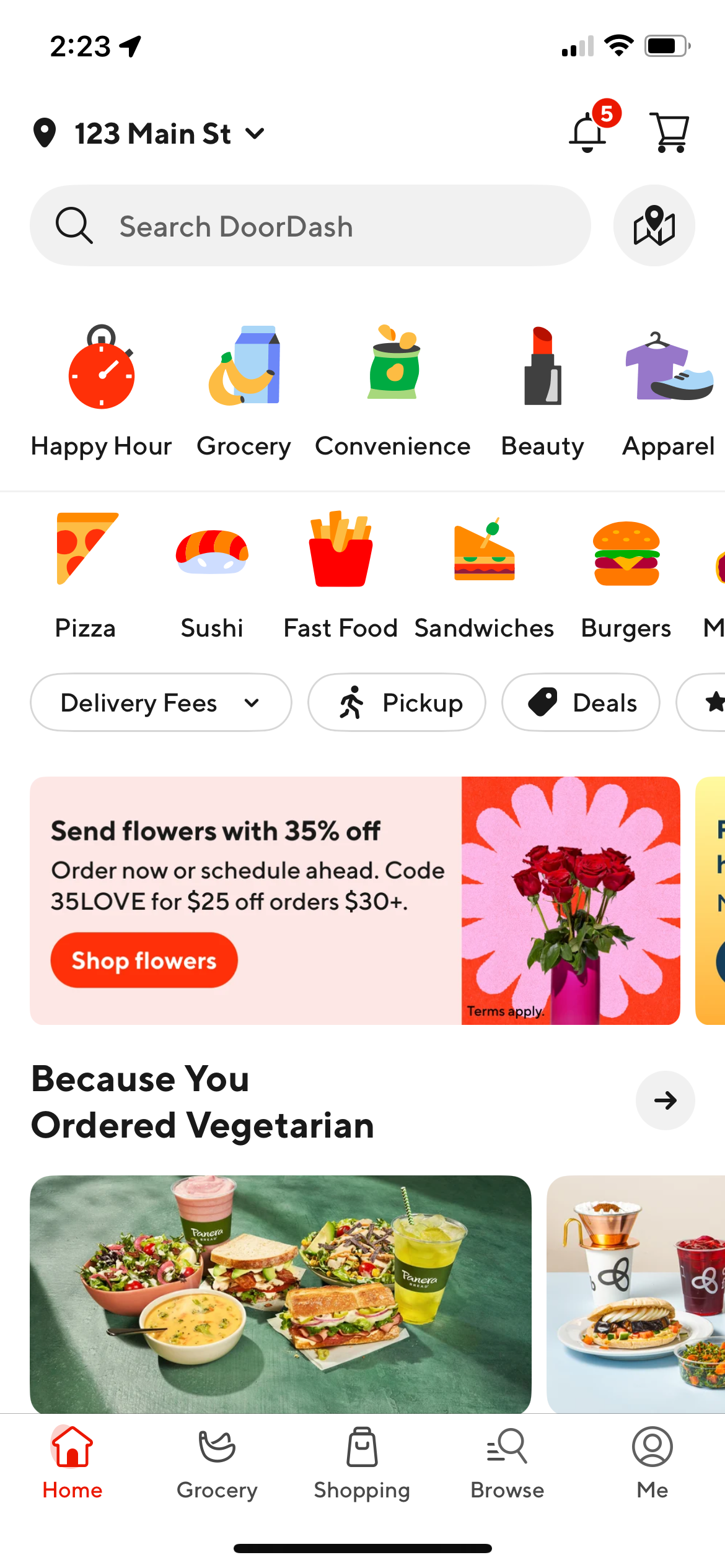
Mockups
Test (Round 2)
After transforming the wireframes into mockups, I performed one more usability study, following the same steps as my last one, to gain final insight on my updates.
Usability Study and Affinity Diagram
Add new feature announcement on home page
Updates
Since allergies were already added to account, replace “Optional” under “Allergy Requests” (when adding item to cart) with allergies to clarify allergies were automatically added
Add more information on how allergy information is vetted and updated
Updates can be viewed in the process deck.
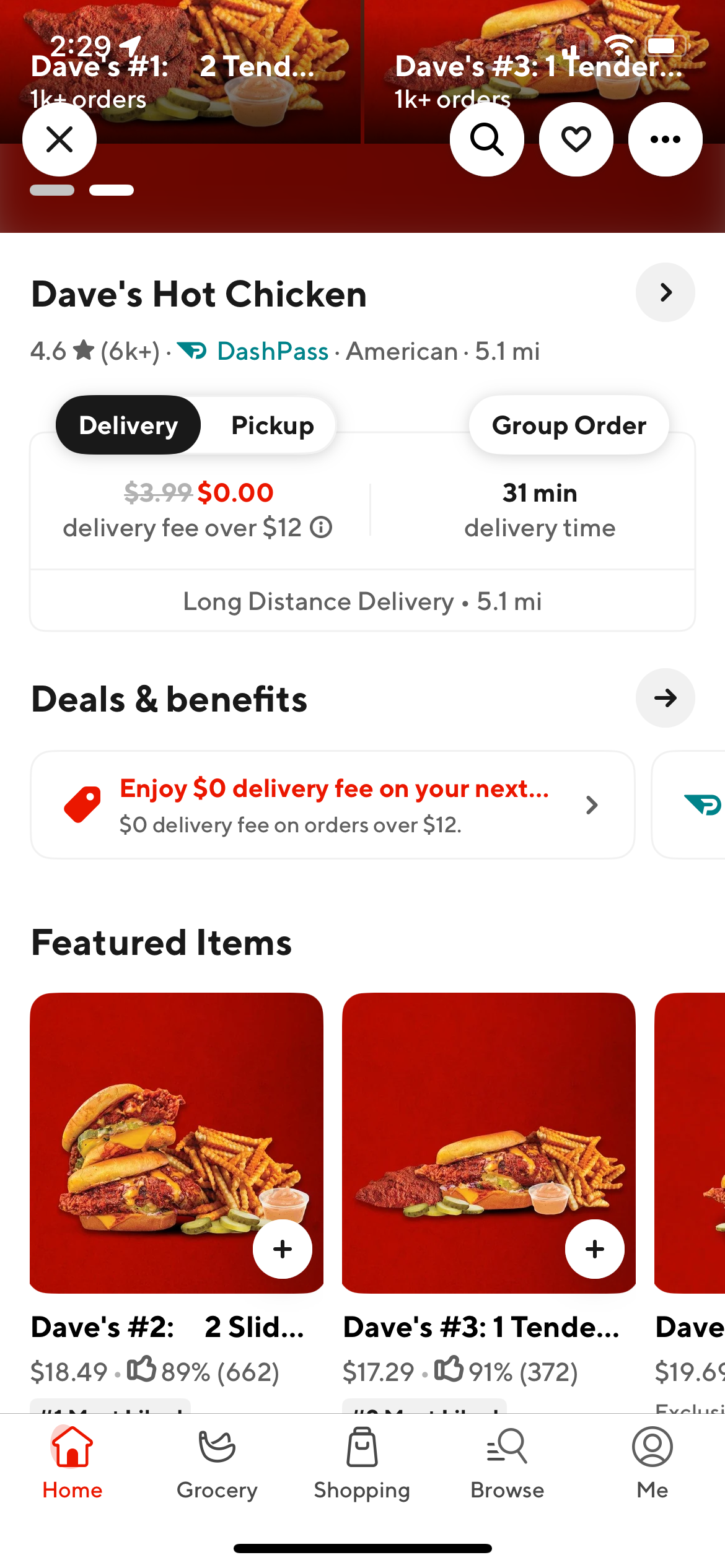
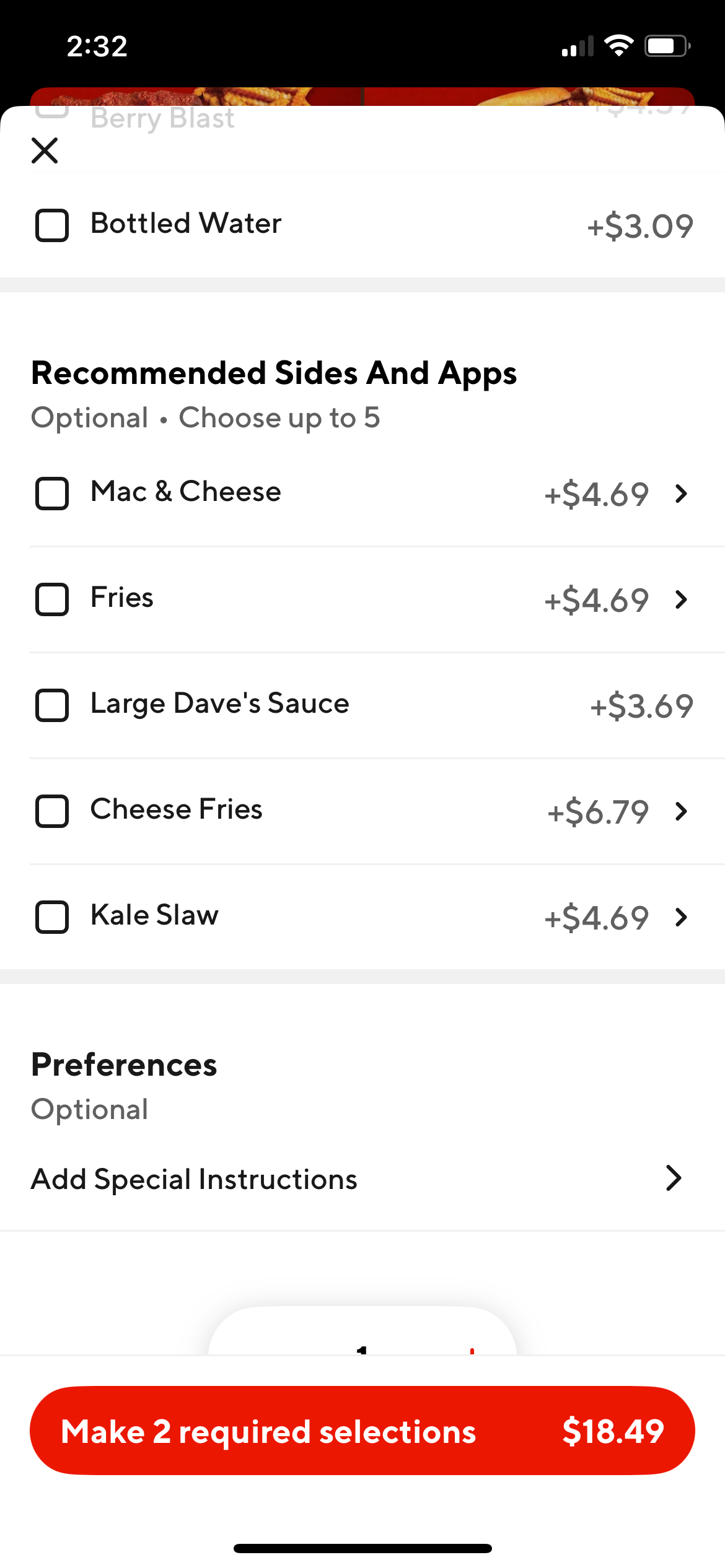
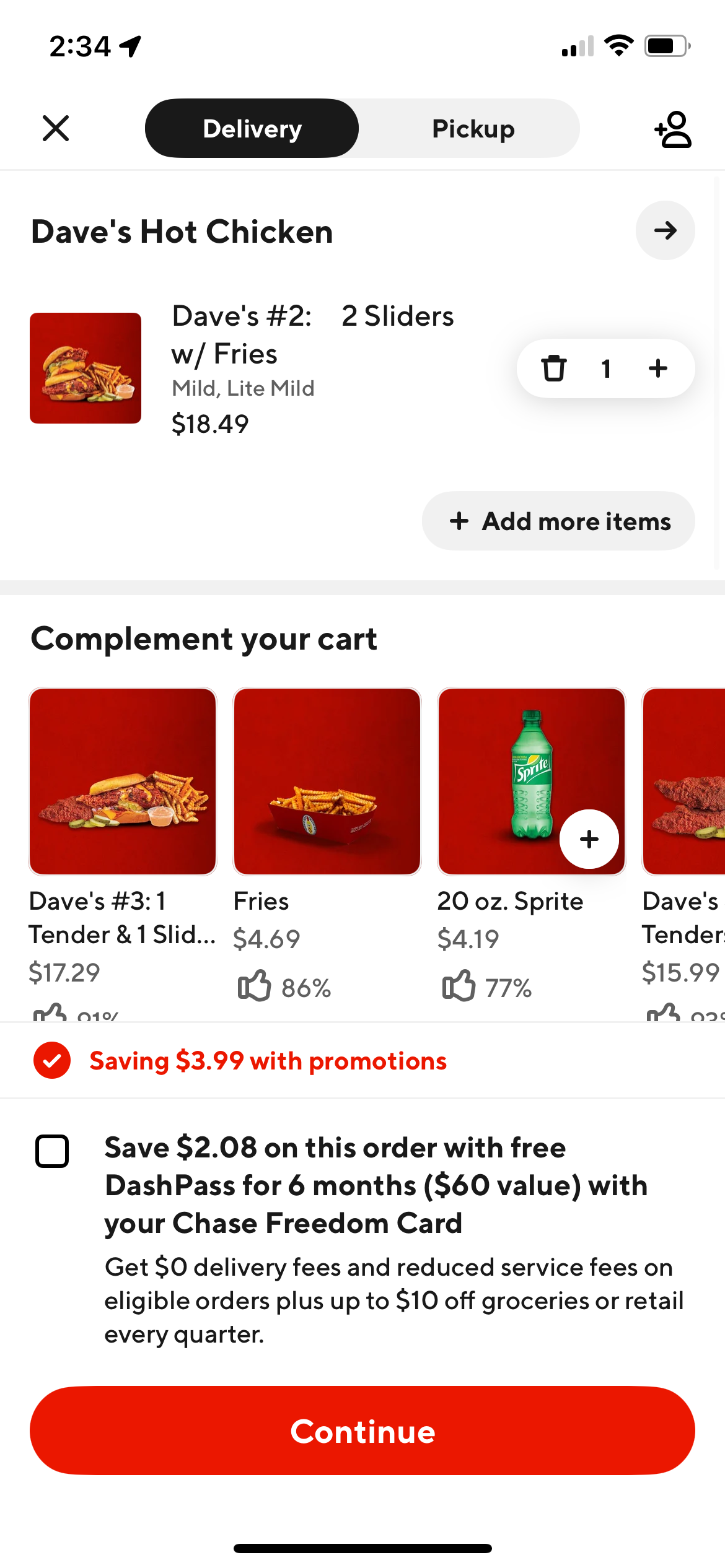
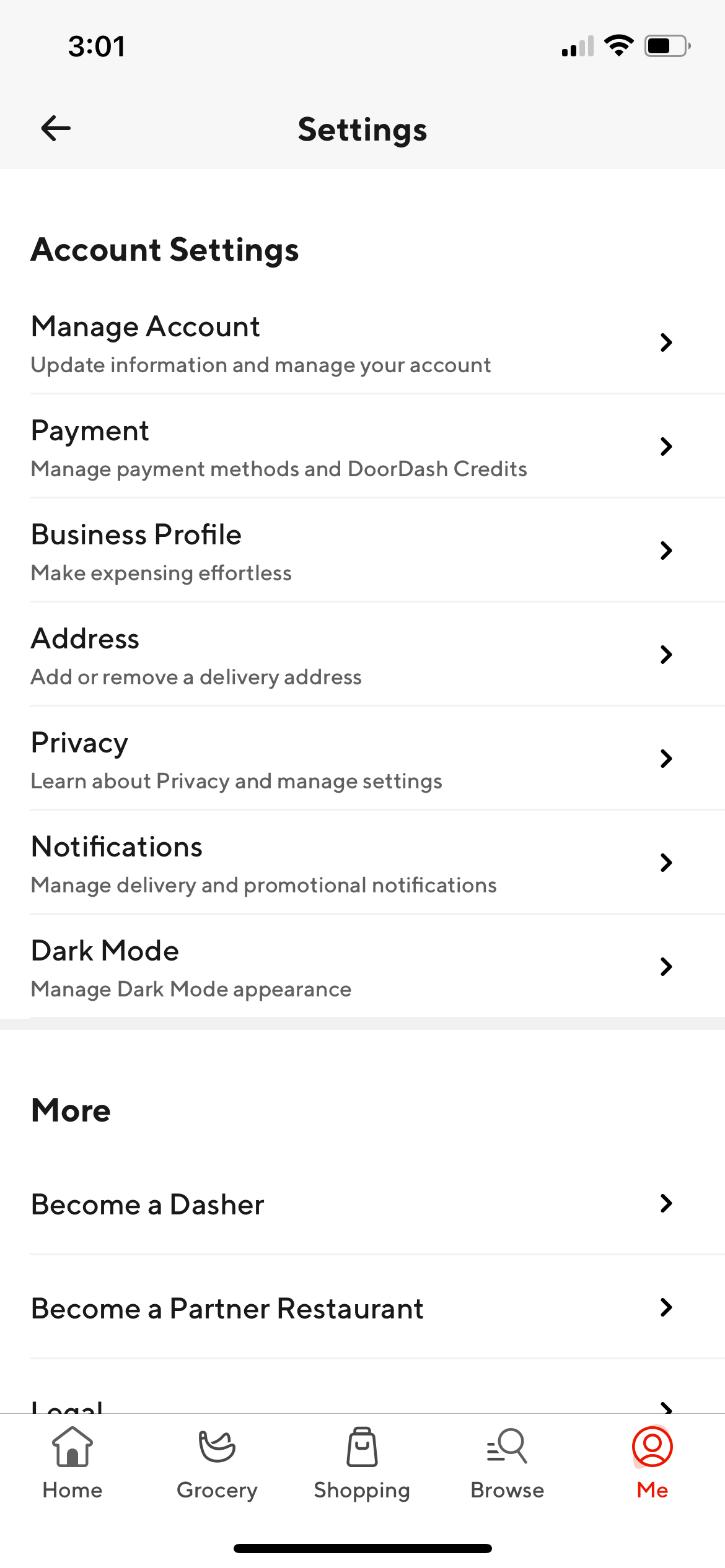
Original vs. Allergy Friendly
Current app vs the allergy friendly updates (key screens only).
Before
After
Hi-Fi Prototype
Thoughts
This practice problem was a valuable learning experience, allowing me to enhance an existing app while working within an established UI and design system. Adapting new features to fit seamlessly into a pre-existing framework was a unique challenge, enabling me to introduce functionality in a way that felt intuitive within the current design. Additionally, the project deepened my understanding of usability for people with food allergies, requiring me to balance user needs with the app’s constraints. This reinforced the importance of designing with accessibility and inclusivity in mind while considering real-world limitations.
If I were to continue this project, the next step would be to measure its effectiveness through user satisfaction surveys and to also track engagement rates with features. I would also enhance the app further by addressing other suggestions and insights I uncovered during my research and the usability studies I conducted.